Projects

An overview of some of Tim Belmont's projects over the years relating to web development, literacy, video production, and more.
Let's Brainstorm (2022)
During the explosion of ChatGPT and generative AI into the public eye in late 2022, I was immediately drawn to the different applications of Large Language Models in education. With OpenAI making the technology behind ChatGPT easily accessible through an API, I decided to construct my AI-powered brainstorming tool for students to utilize in the classroom.
I developed Let's Brainstorm using Node.JS, plugging user input into prompts that were then sent to the OpenAI API. The platform was designed to require no personal data from the user, permitting students to use the site. Tools developed included a presentation planner, a notable person brainstorming tool, and a thesis statement reviser. The site was styled using HTML, CSS, and Javascript.
Students in my Public Speaking classes found quite a bit of value in the website when they were in the brainstorming stages of creating presentations. It acted as a great example of how generative AI can give a jump-start to student work while not completely taking over the creative process.


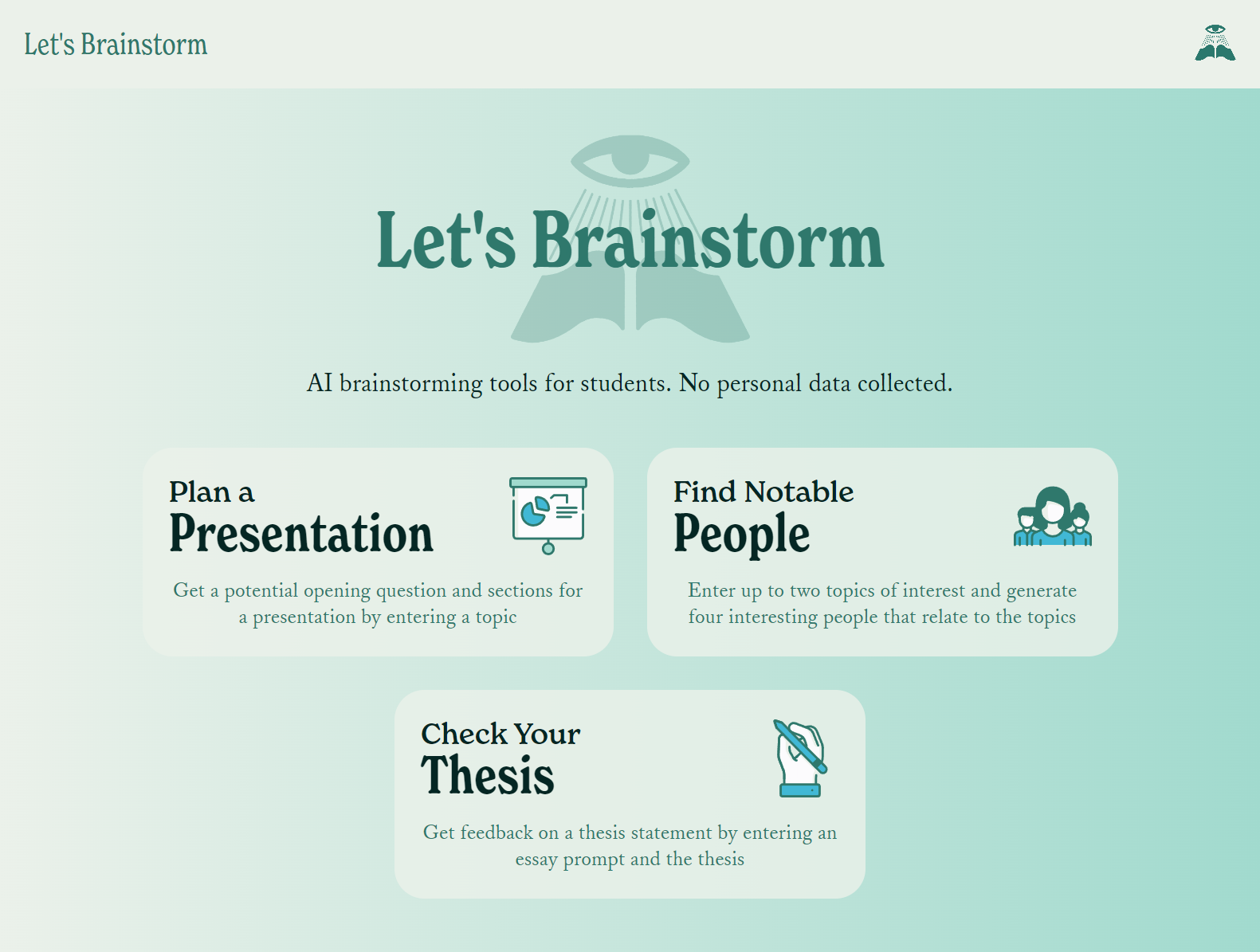
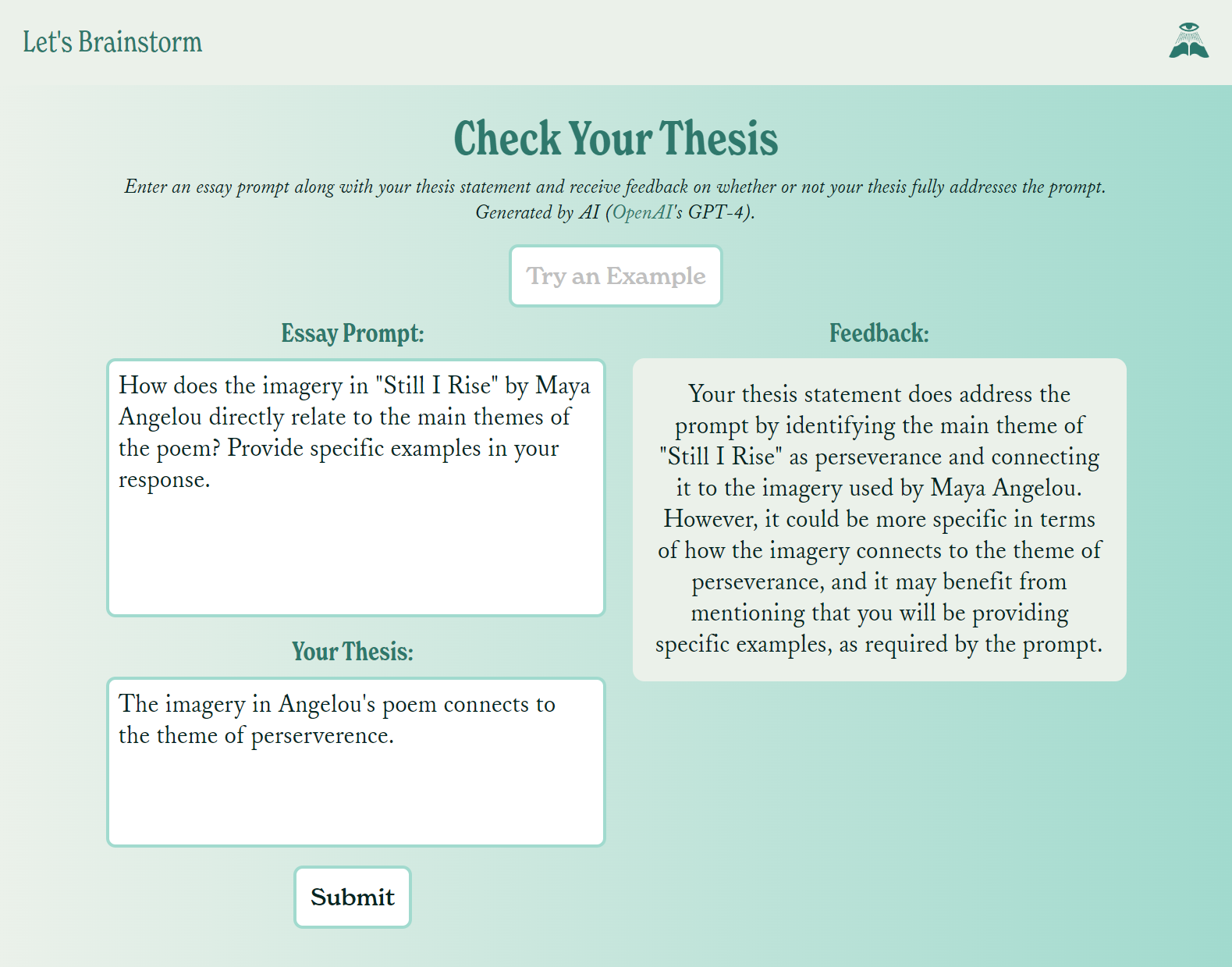
Photo 1: Homepage for "Let's Brainstorm" with descriptions of the available tools. Photo 2: A screenshot of the "Check Your Thesis" tool with a sample prompt, thesis, and AI-generated feedback.
Textplore (2019)
After learning how to use Node.JS to develop interactive backends for websites, I wanted to try my hand at making a website for students to collaboratively annotate poetry with live updates. Textplore was a project that helped me learn about many technologies commonly used in popular websites, including WebSocket, Google Authentication, and Postgres Databases.
Teacher users could log into the site and create classes synced from Google Classroom. They could also create "Rooms" based on preselected poems, which students could join and leave annotations as comments and emoji reactions, which would all be updated live. Each room had various permissions including turning off and on commenting (which would be switched live, even if students were in the room), requiring a join code, and limiting to only specific users.


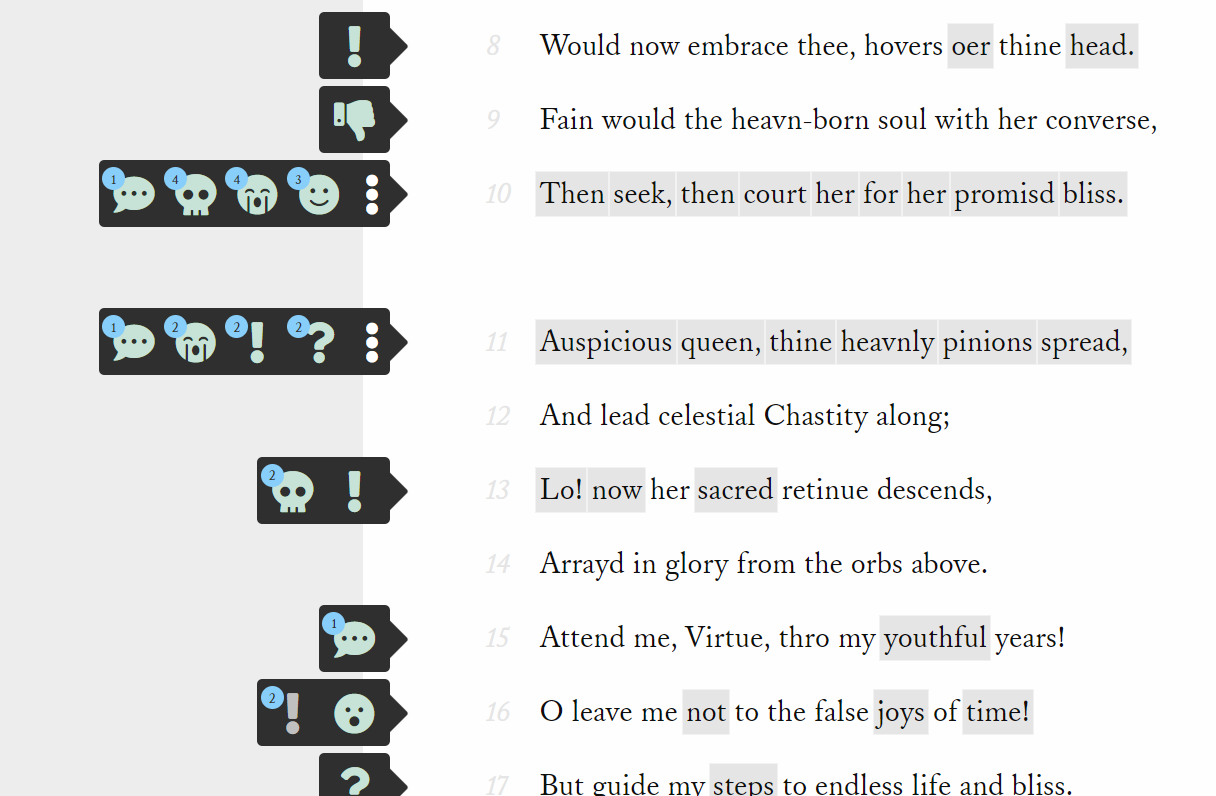
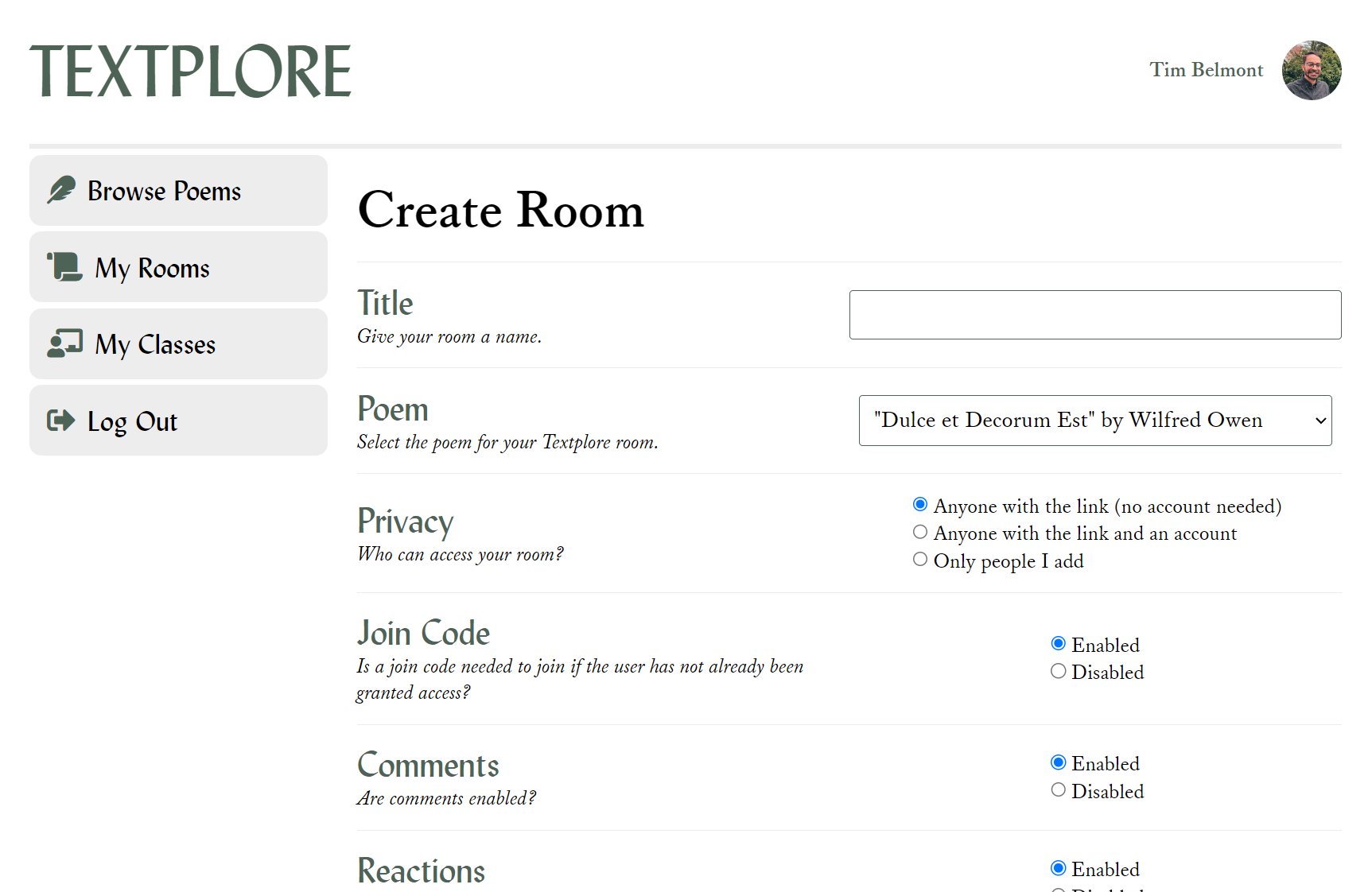
Photo 1: A screenshot of an annotated poem on the Textplore platform. Icons on the left refer to emoji reactions while word bubbles refer to comments. Highlighted words are associated with creations and comments. Photo 2: The "Create Room" page on the teacher end of Textplore for creating a space for students to annotate poetry.
A video demonstration of how Textplore works on the teacher's end.
Why We Read (2016)
My passions for reading, teaching Language Arts, and website design all collided with Why We Read. I wanted a platform where I could share classroom lessons, write about books, and try out new coding methods, so I put together a website from scratch using CakePHP (a PHP framework), MySQL, and the Goodreads API. Aside from the website that users could view, I put together a fully functional admin area that made it easy to create posts and lessons without doing more coding than necessary. This project also helped me learn about best practices for responsive website design.
Over time, my focus shifted from the website itself to educational YouTube videos on an identically named channel. The Language Arts-centered videos, with visuals created in Adobe After Effects and original music made using Reaper, are still up on YouTube with some of them amassing over 100k views. Video topics include incorporating textual evidence into essays, formatting quotations, and the fundamentals of comma usage in writing.


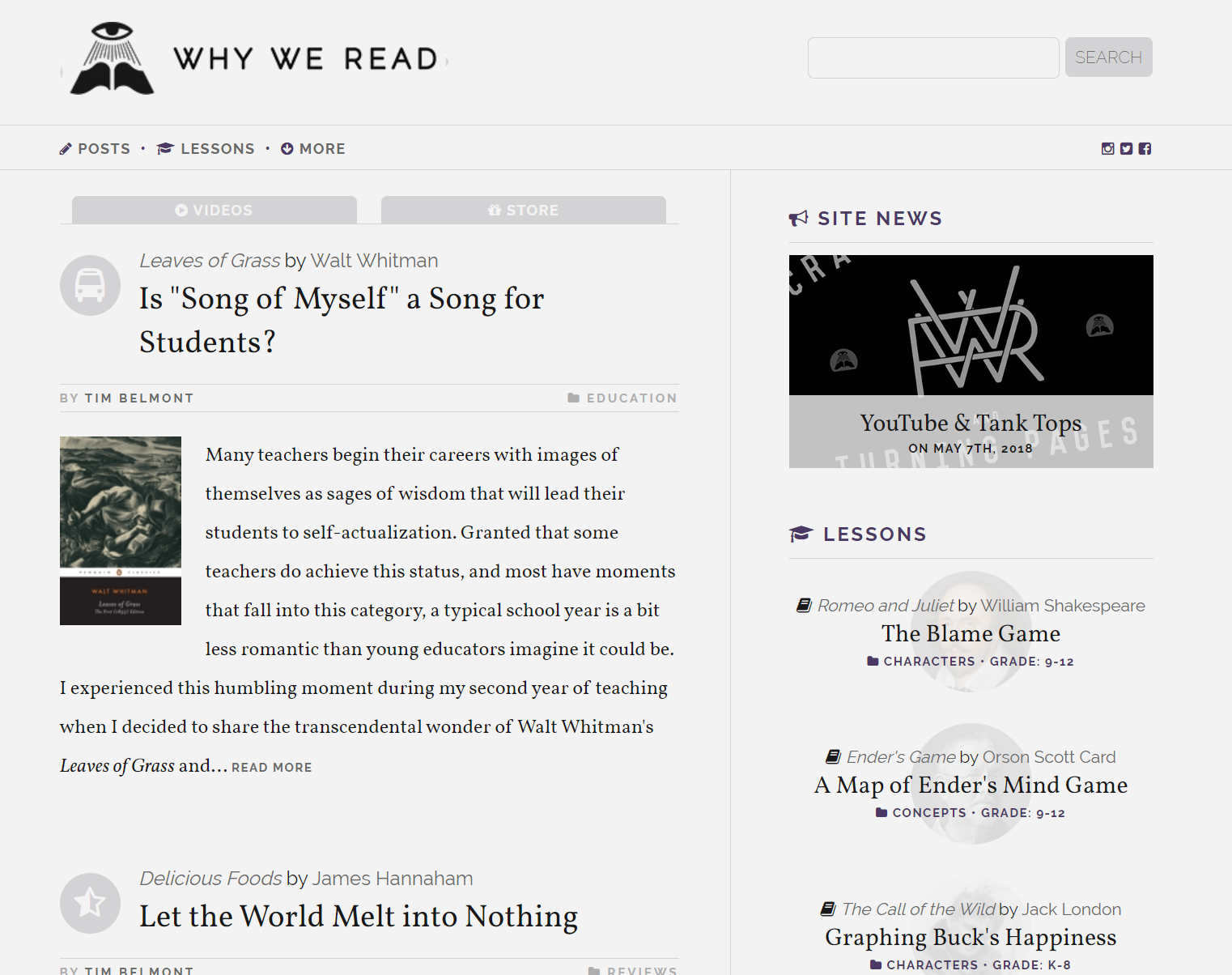
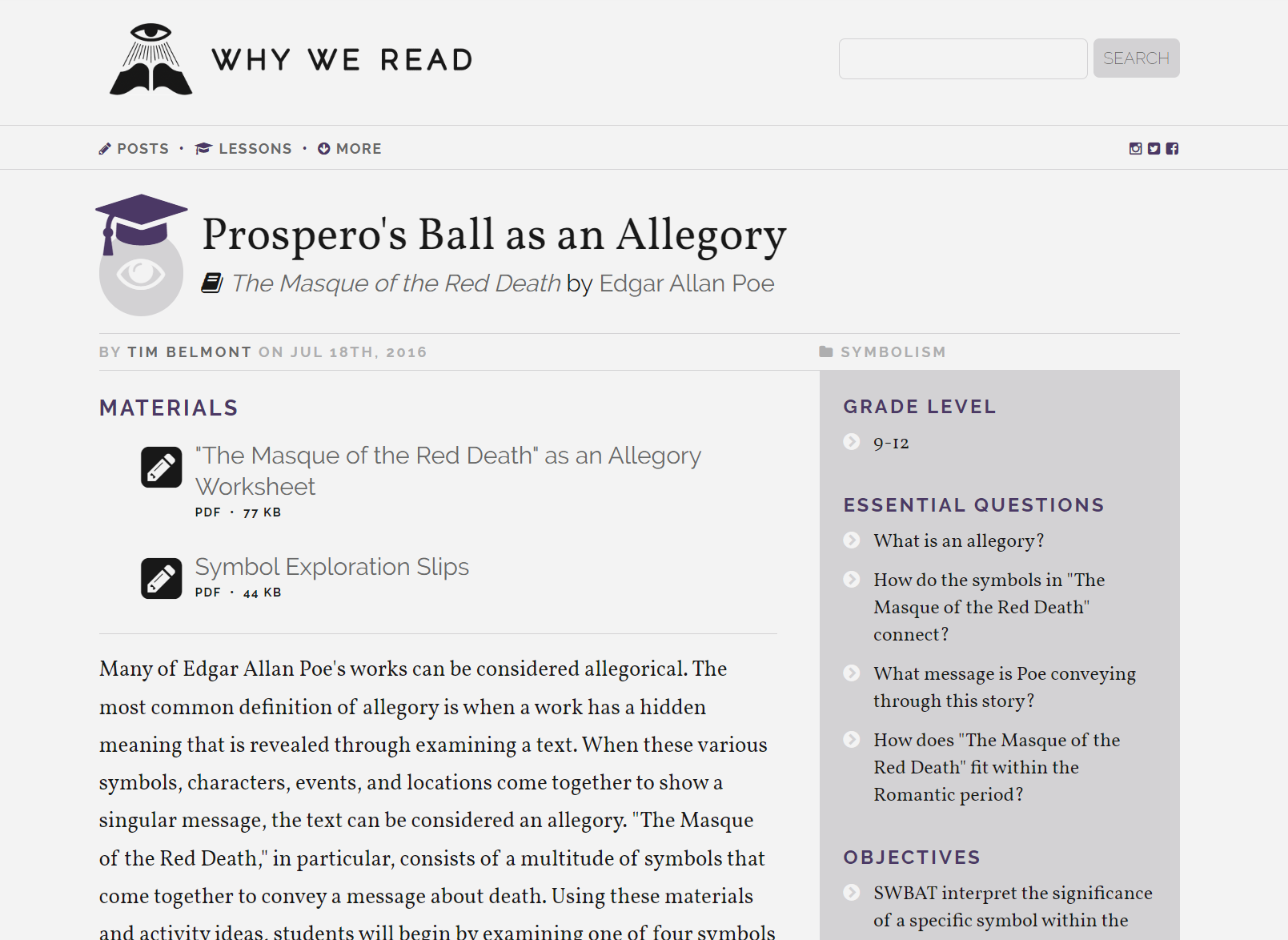
Photo 1: A screenshot of the Why We Read homepage with articles focused on books on the left and a directory of Language Arts lessons on the right. Photo 2: A look at a lesson page on Why We Read, focusing on Edgar Allan Poe's "The Masque of the Red Death." Uploaded materials appear at the top left with a description below, while the right bar includes information such as grade level, essential questions, and objectives.
Fair Verona Twither (2013)
To make checking for student understanding of Shakespeare's Romeo & Juliet a bit more engaging, I developed a platform on which students could post Twitter-esque messages as characters from the notorious play. Powered by PHP and MySQL, students created accounts and posted "Tweets" on Fair Verona Twither with functional hashtags and emojis, also noting the scene from the play that was being referenced. Later on, I connected the site to the Giphy API so that users could also attach animated GIFs.
On the back end, I could approve or reject tweets along with adding feedback and marking assignments as late. I also coded a dashboard to see which assignments were submitted at a glance. This activity allowed students to creatively express their understanding of the play while also practicing concise writing (since posts had to be under 280 characters). It also made checking for students' understanding on my end a breeze.


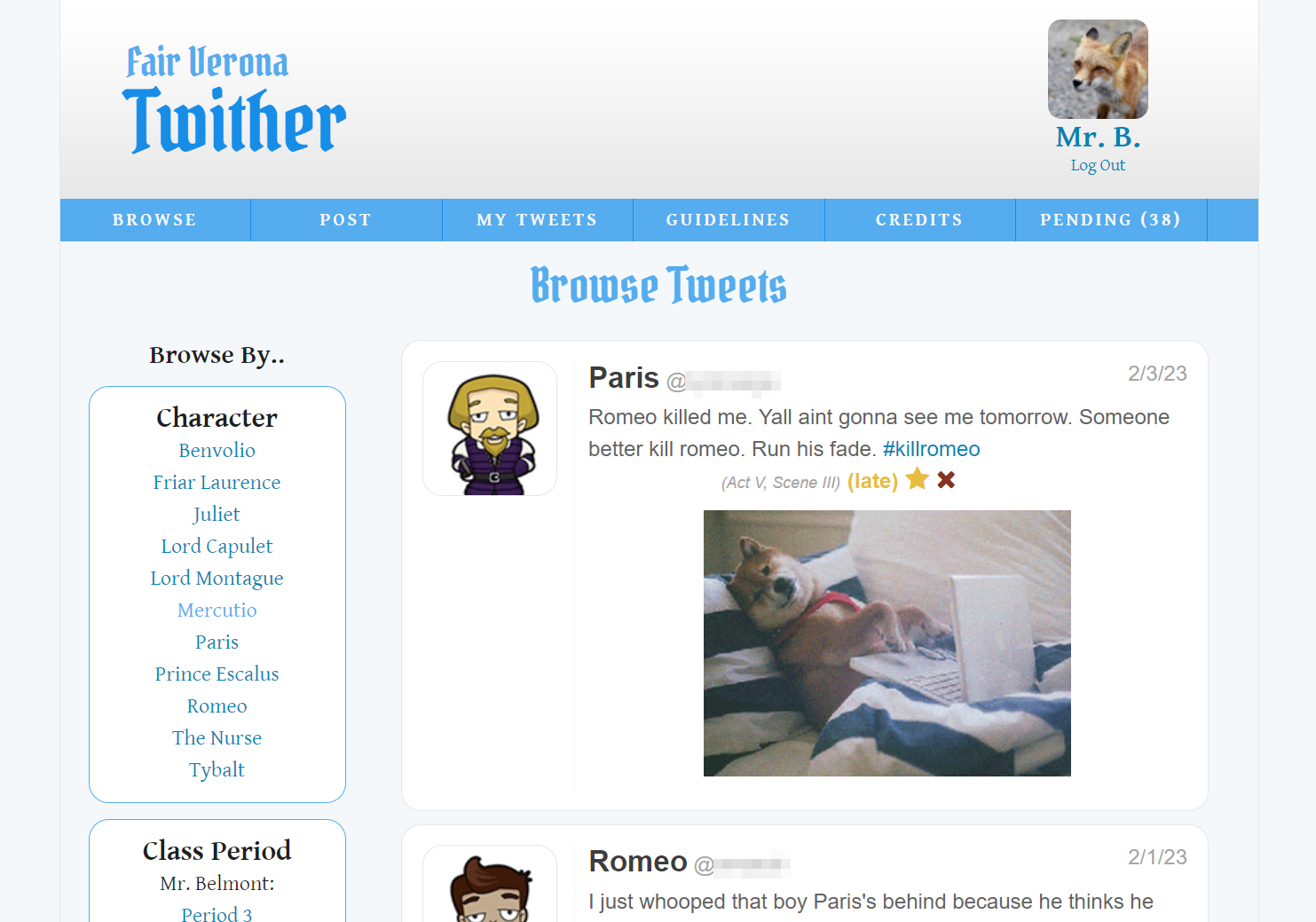
Photo 1: A screenshot of the main page of Fair Verona Twither when logged in as a teacher. Approved tweets appear on the right and navigation appears on the left. Photo 2: A view of the student dashboard to see which tweets were submitted by which students.
A video demonstrating "tweet" creation in Fair Verona Twither with character/act selection, tweet writing, and selecting a .gif using Giphy.
